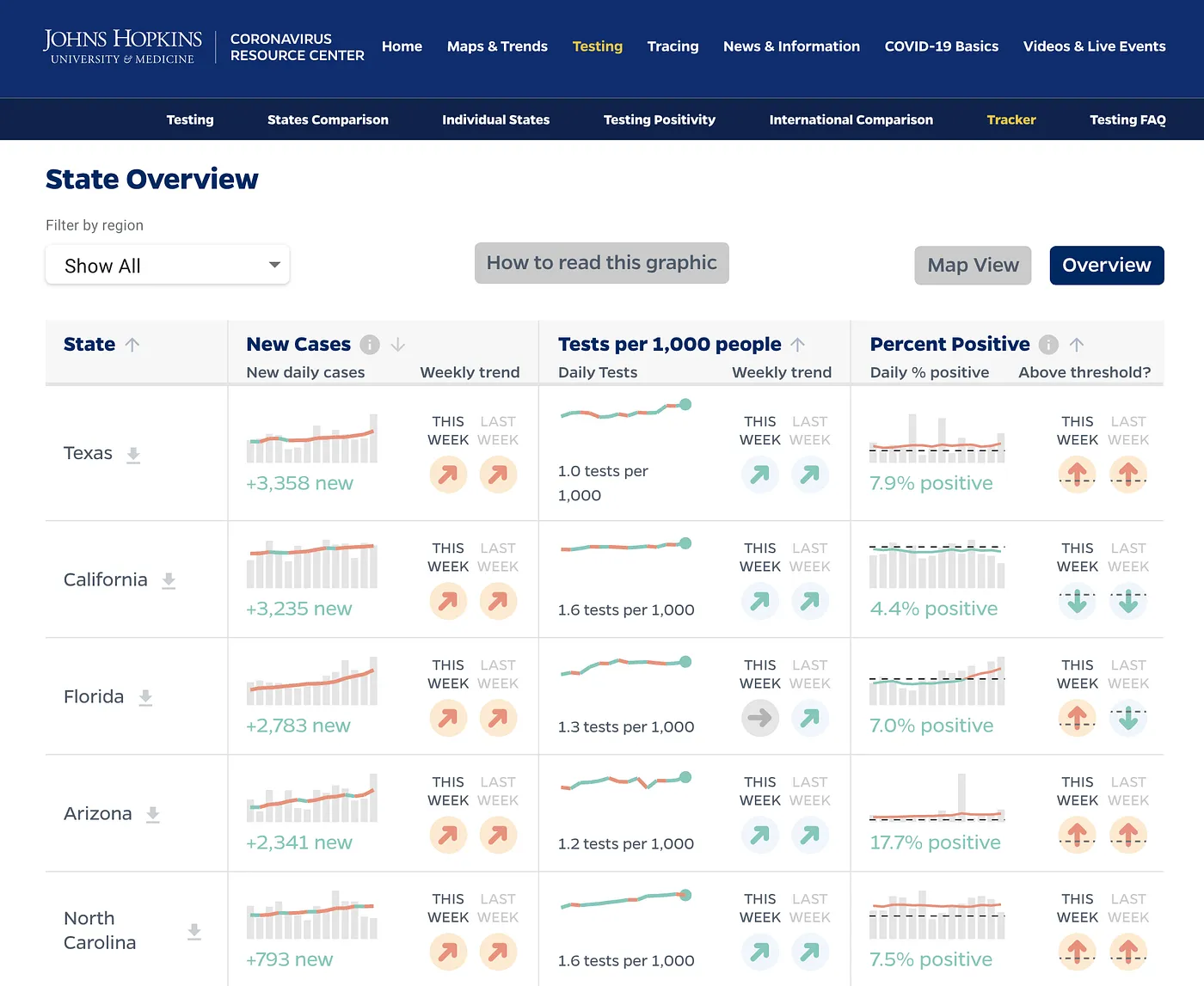
To aid in that type of easily digestible overview that users were looking for, Graphicacy designed a sortable, filterable table that displays all three metrics alongside each other, using small multiple charts displaying the most recent 14 days of data, as well as weekly trend icons that allow for a quicker, at-a-glance read.
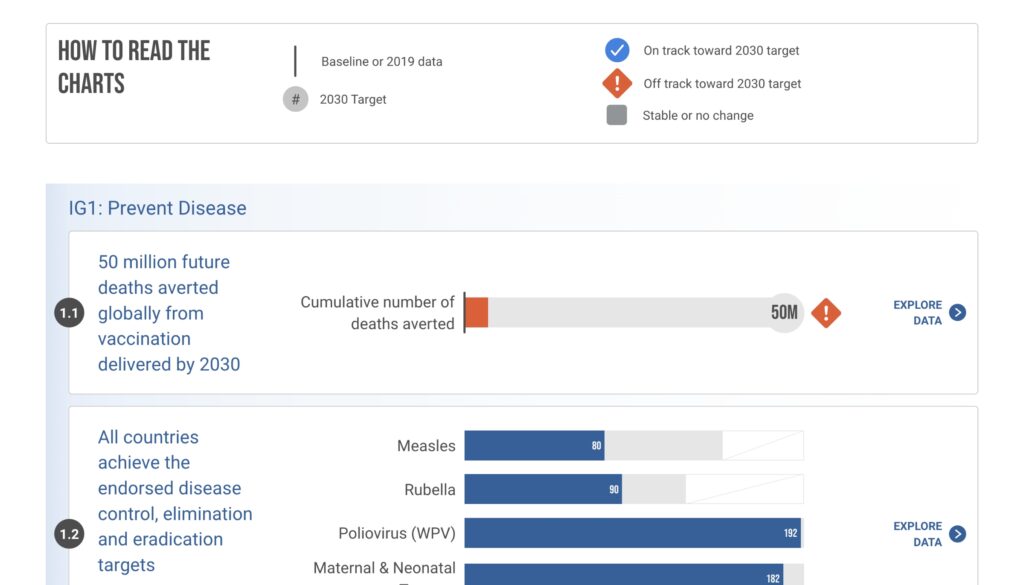
The overview table is data-rich and invites careful exploration. To help users understand each of the chart components, we designed an explainer graphic that gives instructions on how to read each chart, and explains any calculations being made under the hood.
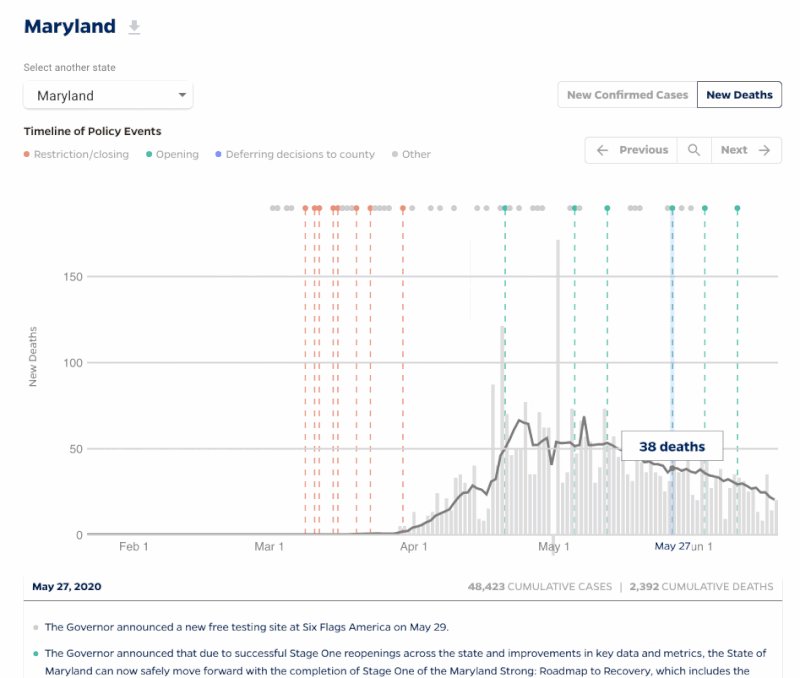
With a website as popular as Johns Hopkins’ Coronavirus Resource Center, many times users wanted to take high-quality images of their state’s testing data for embedding in a presentation or elsewhere. To meet this need, Graphicacy created a custom export view that optimized the display and provided all the necessary context for the data.
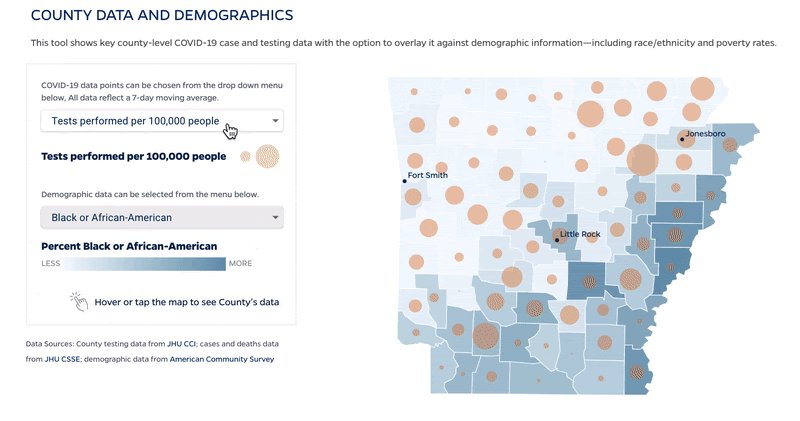
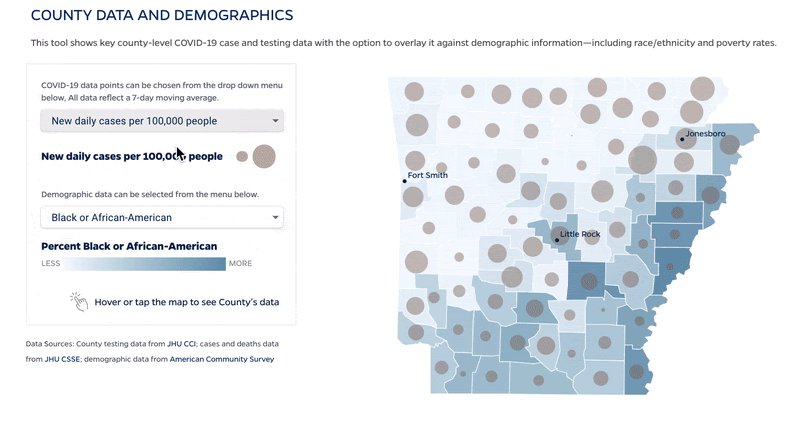
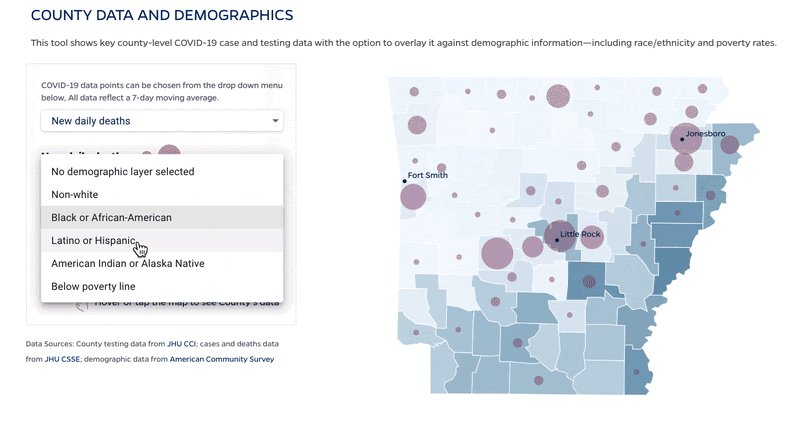
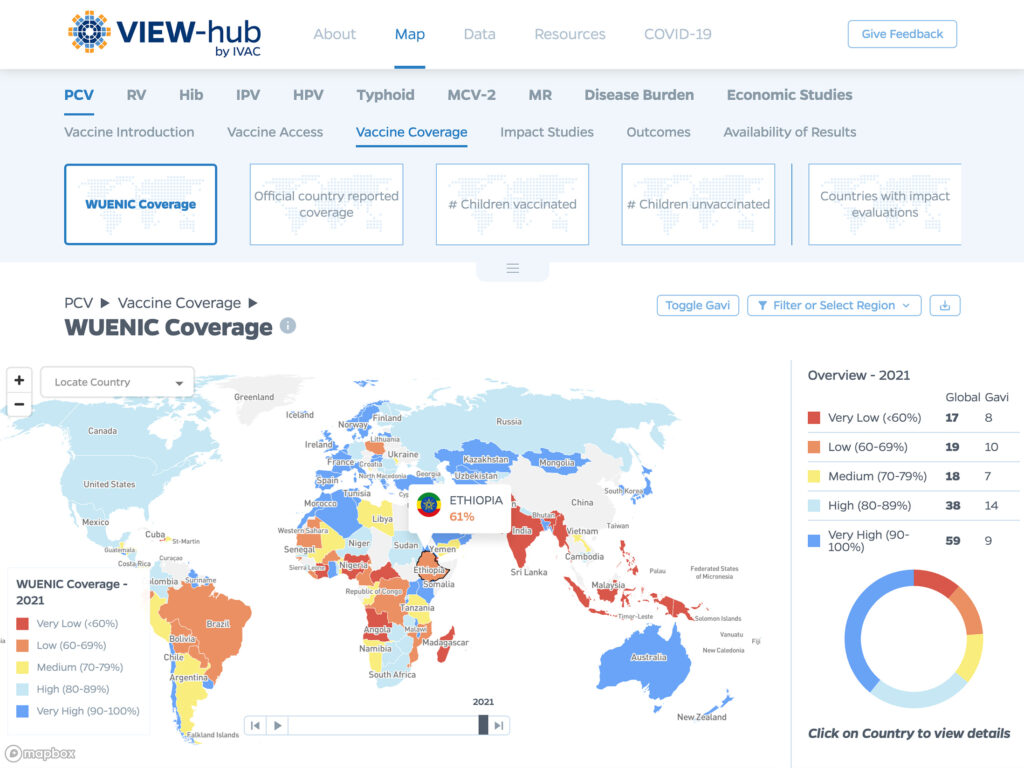
We also designed a tile map view that displays any of the metrics from the overview table, to identify regional trends.
As part of an ongoing relationship with Johns Hopkins School of Public Health and the International Vaccine Access Center at the Johns Hopkins Bloomberg School of Public Health, this project allowed the Graphicacy team to engage in what we do best: dig in with our client partners to examine complex data and then create data visualizations and visual narratives that are topical, relevant, and effective.