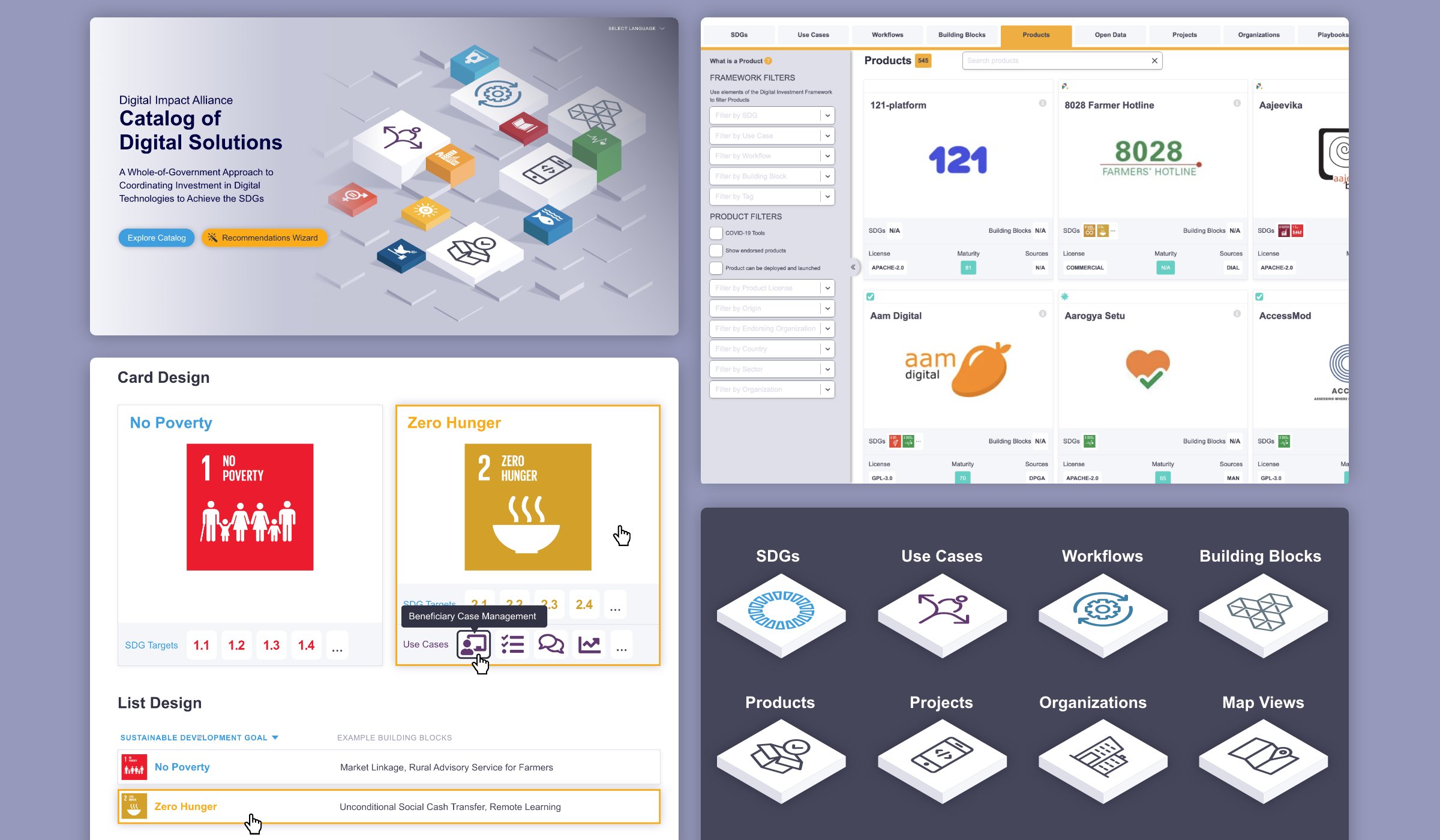
As part of our redesign, we created a new hero image, which introduces the new design language, colors, and icon system we created for the Catalog. It also includes icons from the Sustainable Development Goals, conceptually tying the solutions presented within the catalog to the SDGs. From there, the user can either dive right into the catalog, or use a new Recommendations Wizard to get a curated set of results.
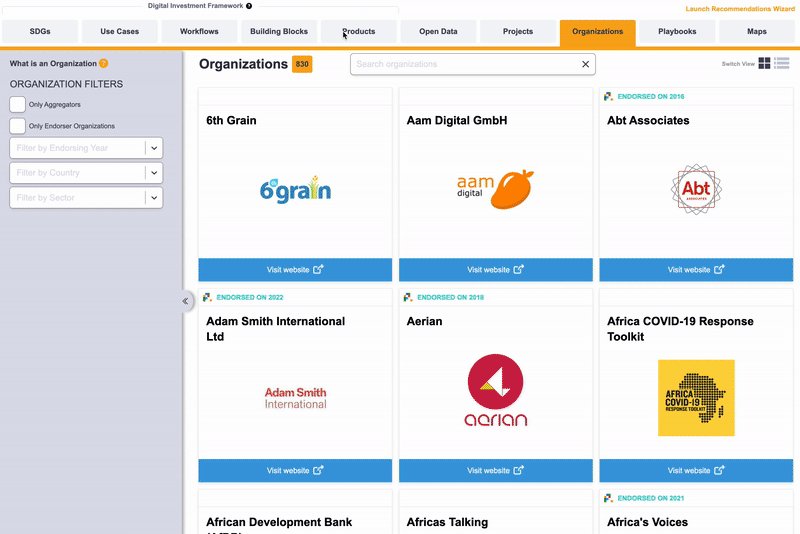
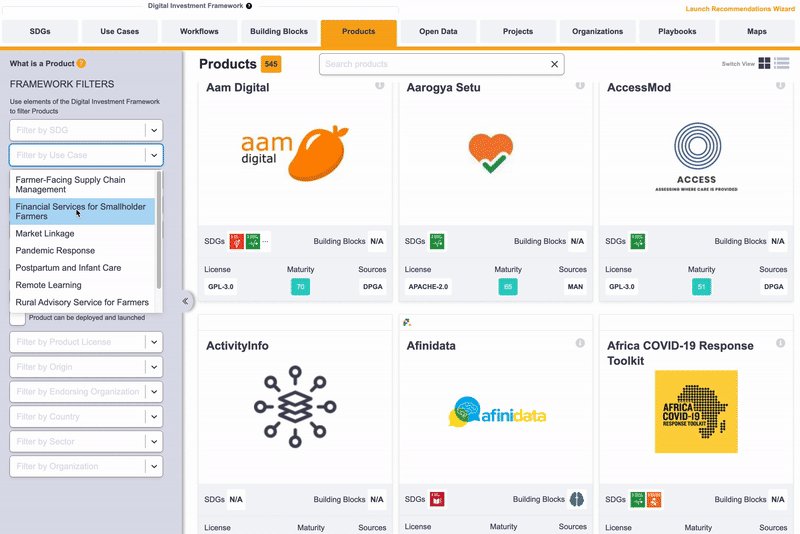
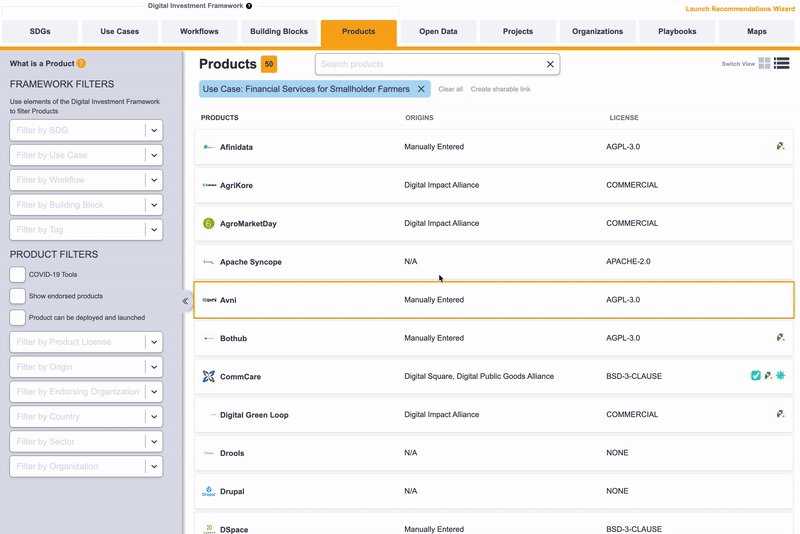
Within the Catalog,we recommended simplifying and collapsing the navigation and filtering into one area. We proposed removing the sidebar entirely, and collapsing filters into a drawer underneath the top navigation. When opened, the filters were now contextual, so the user sees only those filters that are immediately relevant. We also proposed a new list view, as an alternate display to the main card view. This would allow return visitors to move through the catalog more quickly, and find a specific solution.
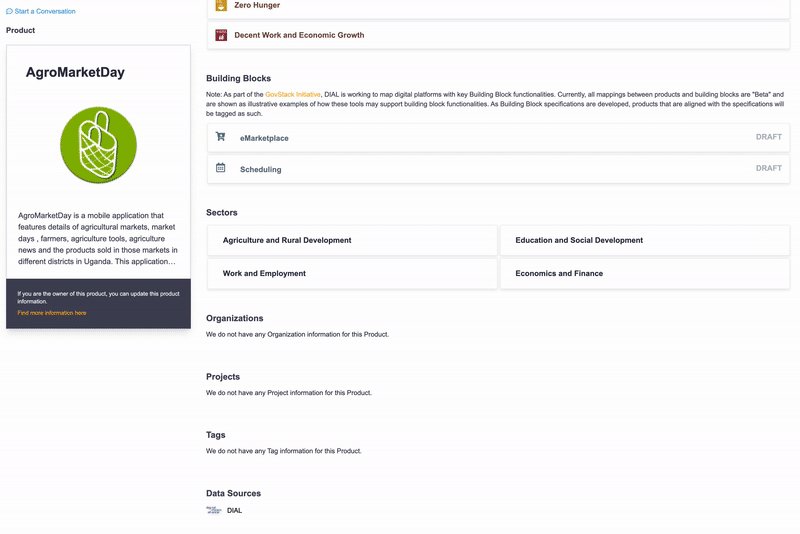
The cards themselves contain a wealth of information. They provide an overview of the Solution, include cross-links to other solutions, and display badges for endorsed or highlighted solutions. We came up with a new system for the various card designs, cleaning up and streamlining their look, making the Solution titles easier to read, and the cards more inviting to click on. We implemented a number of other small design improvements throughout, helping to streamline the entire experience for the end user, making the catalog easy to explore.